请注意,本文编写于 305 天前,最后修改于 305 天前,其中某些信息可能已经过时。
目录
学而时习之,不亦乐乎。
“想怎么搜索也搜索不到~”
📢 Vanilla JS:前端社区的恶趣味

1、症状及原因:
起因是希望在前端网页添加一个日历组件:

2、方法:
这是什么高端框架?震惊之余打开了谷鸽搜索,似乎发现了不得了的技术。比如下面这个老哥:
https://segmentfault.com/a/1190000000355277?utm_source=tag-newest

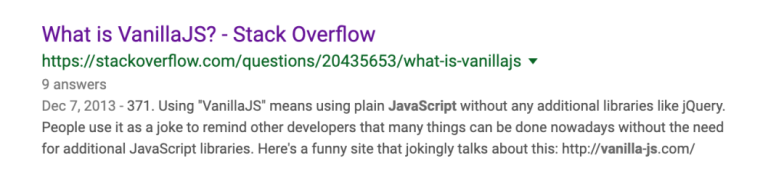
但是总觉得哪里不对,当我看到评论区的时候,发现已经下不了车了。 最后还是StackOverflow上正经的程序员的回答告诉了我真相:

原来VanillaJS === PlainJS。。。再看vanilla js官网
,就能看到套路满满。
顺着下载链接(要剃子),我终于得到这个传说中最流弊的JS库:

// 只想说:
被骗人数 = 被骗人数 + 1

相传vanilla网站的作者是一个前端工程师,老板总是要求他使用JS框架来构建网站,为了坚守自己无框架的原则又要应付上面的要求,他就对老板说,It's running on Vanilla JS !因为vanilla本身就有”原生“的意思,vanilla JS就是原生JS库的代名词。
于是VanillaJS的故事流传了下来,并被前端社区疯传,它用于提醒世人并不是所有的网页都需要框架,第三方框架的大量引入是网页性能江河日下的罪魁祸首。Vanilla运动希望在现如今js框架如杂草般疯长的乱象中寻找一些可贵的“原生精神”。
(完)
3、修改后:
提示
以将 JavaScript 代码放在 window.onload 事件处理函数中,以确保在 DOM 完全加载后再执行。
scriptwindow.onload = function() { // 创建外层的 div 元素 const newDiv = document.createElement('div'); newDiv.className = 'hidden lg:block flex-shrink-0 flex-grow-0 vanblog-sider w-52'; newDiv.style.width = '480px'; // 设置宽度 newDiv.style.marginRight = '10px'; // 设置右边距 // 创建内层 div,包含图片并设置属性 const authorCardDiv = document.createElement('div'); authorCardDiv.id = 'author-card'; authorCardDiv.className = 'sticky side-bar no-submenu side-bar-not-top side-bar-unpinned headroom--bottom'; // 创建 img 元素并设置属性 const img = document.createElement('img'); img.src = 'https://xialiu.cn/api/dan/'; img.alt = 'Image'; img.style.borderRadius = '20px'; // 将 img 添加到 authorCardDiv authorCardDiv.appendChild(img); // 将 authorCardDiv 添加到 newDiv newDiv.appendChild(authorCardDiv); // 找到要插入的父元素 const parentDiv = document.querySelector('.flex.mx-auto.justify-center'); // 将 newDiv 插入到父元素的开头 if (parentDiv) { parentDiv.insertBefore(newDiv, parentDiv.firstChild); } };
More info call: 18375066036
本文作者:木白非白
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录